Background
Jamii Global is a virtual incubator that was developed by a small team at the University of Waterloo’s Conrad, Business, Entrepreneurship and Technology Centre. Jamii Global has hosted business incubation challenges in Canada, Kenya and Egypt. Their aim is to provide entrepreneurial teams with the tools, learning materials and connections needed to successfully launch their ventures and build a global support team.
In September 2016 they came to the University of Waterloo and presented our class with a design challenge in which we would pitch our solution and prototype at the end of the semester.
Problem
"What are the key elements to a collaborative learning environment and how would those key elements translate into a virtual environment?"
Our Answer:
Through research and user interviews we found that the most essential components of a collaborative learning environment are the components which allow users to find each other, communicate, and plan meetings.
My team then decided that the best way to translate these elements to a virtual environment was to develop an online platform that included a page for conducting virtual team meetings, a calendar and task page, profile pages, and a connecting page.
Our resulting solution was a prototype extension to the Jamii platform that earned the first place prize in the competition.
Research
Our strategy when researching the key elements of a collaborative learning environment was to identify our users, understand what they seek from a collaborative learning environment, and then structure an experience which met these needs. At each stage of this process we considered input from industry professionals, professors, and potential users of the platform.
From our user interviews we noted some key information that we learned:
• Visuals are important in collaboration, users had a tendency to use objects such as whiteboards and sticky notes.
• Scheduling is a hassle, trying to find time slots that each member was available took a lot of time and effort.
• Collaborating across cultures allows the user to take part in a new culture and form a basis for a relationship.
User Personas
To begin understanding our clients, we created a set of user personas. We focused on the extremes when designing, because average research only leads to average results. We spoke with a representative of Jamii to get more insight so we could design a persona that aligned with Jamii’s existing user-base.
Here is one of our personas.
User Journey
Now that we had our users locked down, it was time for us to consider their interactions within a collaborative environment. We started out rough, focusing on specific behaviours, and slowly identified patterns which we were able to group together. Below is the result of an early brainstorming session.
We then compiled these interactions into different stages and paths. We used this to trace the most common interactions a user would have with our platform. Our goal was to minimize the amount of work a user had to do from when they logged in - to when they could join a meeting and maximize their virtual collaboration experience.
Wireframes
At this point we each took a section to design; my focus was on the "working alone / working with others" space that I eventually transformed into the Connecting page, along with the Next Meeting page. I also helped with the logistics behind our main space: the "Team Meeting"/Messy Space collaboration component.
After a few iterations, I came up with the following low-fidelity wireframes below.


User Testing
We conducted user testing to refine our designs. We learned a lot from this experience and realized how important it is to test your design, since it is very easy to lose touch with the user experience when creating a new design.
Result
Connecting Page
See who is online and who is available: See your team and your mentors, and connect with them.
Here, you have the ability to call, message, set up, and initiate a meeting with your teammates and your mentors. One of the advantages of in-person collaboration is the ability to set up a quick meeting with someone, or multiple team members, at anytime---assuming that they are available. At the bottom of the page, you can also see a calendar showing when each member has scheduled to be online and available, colour-coded with the colour around their profile picture. When a user comes to this page, they see the calendar in their time zone, with the times that the other members will be available already adjusted to their time zone. This ensures users will spend less time having to calculate time-zone differences when scheduling meetings.
Through connecting, you are able to see which teammates are online and when other teammates are anticipated to be online, so you can collaborate with them at a moments notice.
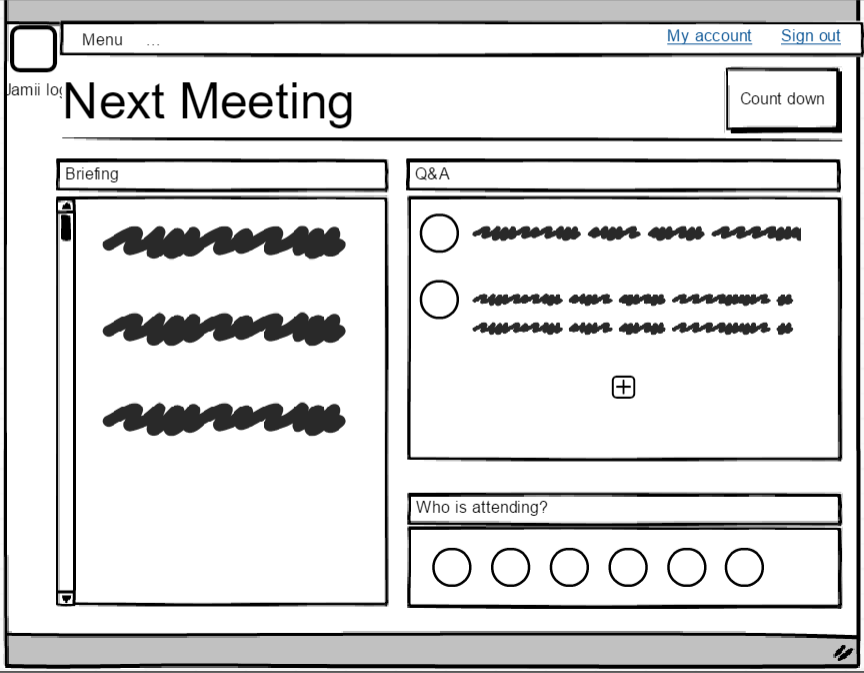
Next Meeting Page
A space to outline and plan the next meeting.
The Next Meeting page is a space that gives a quick briefing of what will be discussed in the next meeting, allows people attending the meeting to ask questions and get answers, receive feedback, and see who will be attending. By setting an outline and specific goals for each meeting, team members can be fully prepared for the next meeting, which will help increase collaboration and productivity, both before and during the meeting.
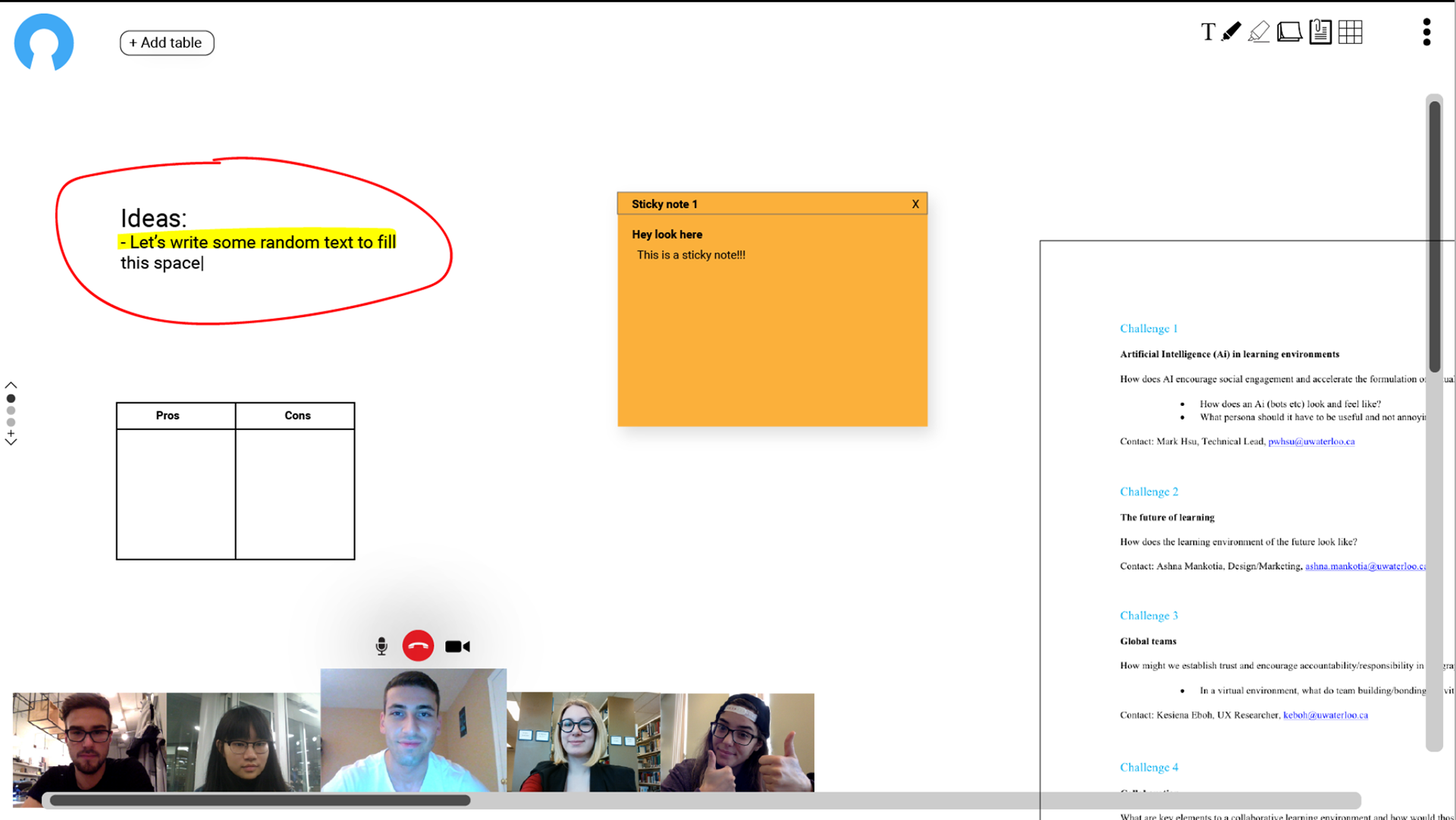
Team Meeting/Messy Space
A unique platform that maximizes collaboration and productivity.
The collaborative environment of the team meeting video call and messy space - what we call the whiteboard area - allows teams to truly collaborate by dismantling the restrictive structure of digital mediums. By removing the structure, we are creating an environment that emulates a real, physical, collaborative, and productive team meeting. Like the idea of a white board, or a sticky note wall, everyone can contribute ideas and not lose track of key information. Users can add text to the whiteboard, write or draw with a marker or highlighter, add sticky notes, import documents or photos, and even create tables. There is no limit to the size of each white board (or messy space), and users are able to save white boards and create new ones, to always have the ability to refer back to what was discussed and covered in previous meetings.
Teams have the ability to switch between the messy space and the full video screen, in order to choose whatever works best for them at any given moment. Users can also share their screen in the video call, if ever they would want to share something that they are working on through their computer with their teammates.


Click here for the full InVision prototype.
Student Showcase at Digifest 2017
We ended up winning first place out of our class-wide pitch competition.
This landed us an opportunity to showcase the project at Digifest 2017 (a 3 day design & tech festival, as well as a startup event, organized annually by the Digital Media and Gaming Incubator at George Brown College).
This was an incredible event to be a part of—we got to see so many cool tech and design projects that have inspired me and the rest of my team to pursue more projects on this scale.
Here are some pictures from the event.





